مانیتور آب و هوا با میکروپایتون و نمایش بر روی وب سرور ESP32

در این پست به بررسی نحوه ساخت یک وب سرور با میکروپایتون بر روی esp32 با استفاده از کتابخانه microdot خواهیم پرداخت.
قطعه کد کامل پروژه را می توانید از لینک زیر به دست آورید:
قبل از هر چیزی می بایست نحوه استفاده از micropython را بر روی بورد مد نظر که برای ما esp32 است بیاموزید و سپس بقیه آموزش را دنبال کنید.
برای راحتی استفاده از ماژول ها و تسریغ توسعه از بورد های ProMake که برای شرکت EasyIOT است استفاده می کنیم.

برای کار کتابخانه های مبتنی بر وب ابتدا می بایست اتصال بورد با شبکه های محلی صورت بگیرد که این ارتباط می تواند از طریق شبکه AP و یا STA باشد. که شبکه AP نوعی از هاتسپات می باشد که شما یک ارتباط WIFI را بر روی بورد خود میسر میسازید و کلاینت ها برای ارتباط با بورد کافیست که مستقیما به آن متصل شوند. نوع دیگری از این ارتباط نیز وجود دارد که STA است و بورد به WIFI ایی که شما برای آن مشخص می کنید متصل می شود و شما می توانید با بودن در شبکه ای مشترک و ارتباط با بورد از طریق IP آن ارتباط لازم را بر قرار نمایید.
قطعه کد زیر نحوه راه اندازی یک ارتباط AP را به شما نمایش می دهد:
import network
ssid = 'MicroPython-AP'
password = '123456789'
ap_wlan = network.WLAN(network.AP_IF)
ap_wlan.active(True)
ap_wlan.config(essid=ssid, password=password)
while ap_wlan.active() == False:
pass
print('Connection successful')
print(ap_wlan.ifconfig())
در ادامه برای راه اندازی وب سرور از کتابخانه MicroDot استفاده خواهیم کرد. که یک کتابخانه کاملا مشابه به fastapi/flask است و می توانید ساختار های متعددی را با آن پیاده سازی نمایید. برای استفاده از این کتابخانه کافیست کد مربوط به آن را در کنار کد اصلی خود قرار داده و آن را مانند یک ماژول مورد استفاده قرار دهید. قطعه کد زیر نحوه راه اندازی یک سرور ساده را با توجه به داکیومنت های خود ماژول به شما نمایش می دهد:
Installation — Microdot documentation
from microdot import Microdot
app = Microdot()
@app.route('/')
def index(request):
return 'Hello, world!'
app.run(port=5000,debug=True)
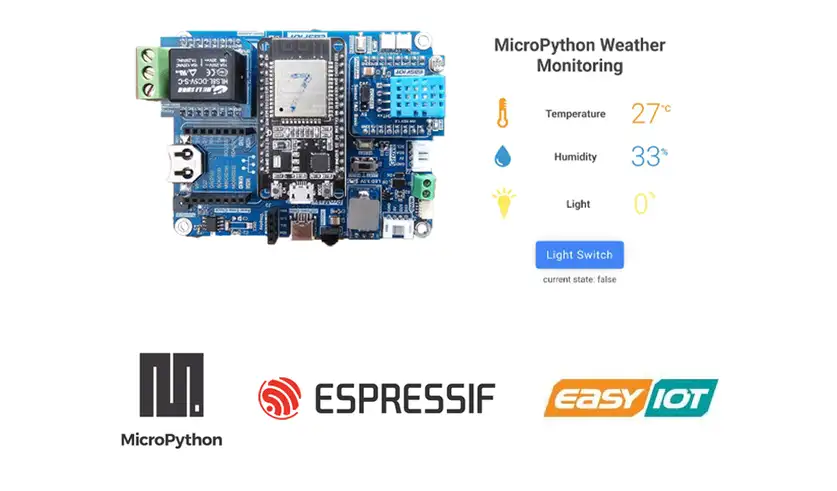
در نهایت نیاز به خواندن و گرفتن اطلاعات از ماژول های مربوطه که DHT و Photocel است می شود و پس از آن در صورتی که ساختار به خوبی شکل گرفته باشد با تصال به وایفای مربوطه و باز کردن آدرس 192.168.4.1 می توانید صفحه زیر را مشاهده کنید که اطلاعات کافی را به شما نمایش می دهد و هر 5 ثانیه یک بار آپدیت می شود.

ثبت دیدگاه
دیدگاه کاربران (0)
دوره های من در مکتبخونه

مسترکلاس پایتون 2026: پیادهسازی 30+ پروژه کاربردی با پایتون
- سطح: مقدماتی 5

آموزش طراحی سرویس با FastAPI
- سطح: مقدماتی 4.5

آموزش جنگو Django
- سطح: مقدماتی 4.6

آموزش جنگو پیشرفته
- سطح: پیشرفته 4.7

آموزش طراحی فروشگاه با جنگو
- سطح: پیشرفته 4.4

آموزش شیءگرایی در پایتون
- سطح: متوسط 4.2

آموزش میکروپایتون در اینترنت اشیا
- سطح: متوسط 4.4

آموزش ساخت ربات تلگرام با پایتون
- سطح: متوسط 4.3
آخرین پست ها

کاربرد DNS در کیفیت شبکه و گذر از تحریم ها
- DNS چیست و چه کاربردی دارد؟هر وب سایت روی اینترنت دارای یک آدرس عددی منحصر به فرد به نام IP است، مانند 152.220.111.18. اما به خاطر سپردن این اعداد برای…
- tech 1404/02/13

پیاده سازی و استقرار پروژه ها بر روی پلتفرم dokploy
- Dokploy یک ابزار ساده و کاربردی برای استقرار (Deploy) خودکار برنامه هاست که مخصوص محیط هایی طراحی شده که با داکر (Docker) کار می کنند. این ابزار کمک می کند…
- python 1404/01/30

انتقال پروژه Django از پلتفرم Liara به پلتفرم Hamravesh
- خوب رسیدیم به بخش ترسناکی که برای خیلی ها می تونه کابوس باشه اونم انتقال پروژه از یک پلتفرم به پلتفرم دیگه، اما با این ویدئو مسائل رو براتون خیلی…
- django 1403/05/28
آخرین دوره ها

The Twelve-Factor App
- 0 11 دانشجو

آموزش Pydantic پایتون
- 0 27 دانشجو

آموزش SQLAlchemy پایتون
- 0 50 دانشجو